One of the most common Photoshop operations is making an image background transparent. Various tools are available in Photoshop to perform this. Simple and harder ways are available depending on the images and requirements of the output. In this article, I will try to describe one of the simple ways to make a picture transparent background in Adobe Photoshop.
Why we need to make an image transparent Background
There are many places where transparent images are required. It gives us the ability to place your photo on any background. You can place it on a dynamic background, which changes color automatically. Think about a responsive website where web pages change size according to different screens. In that situation, you need to update the size of the photo background to fit the screen size. This is one unique reason why you need to make a photo transparent. There are tons of other reasons why you need a transparent background image.
Steps on how to make transparent image/photo
1. Make your image a layered image
2. Make a selection on the image
3. Create a path on the image with the pen tool
4. Create a mask to achieve dynamic background change
Step 1: Make your image a layered image
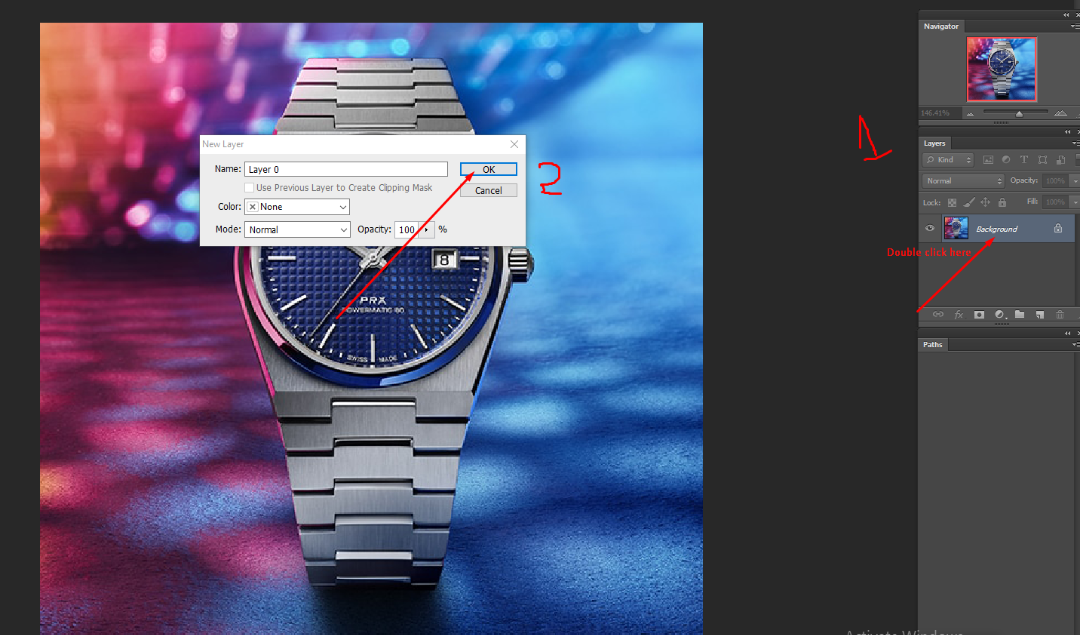
Normally, when we open an image in Photoshop, it remains locked. The image below demonstrates that. It means the image is locked. You first need to unlock it to start working on it. You can normally double-click on the image to unlock it.
When you double-click on the image layer, a pop-up window will come up. Then click on the OK button.
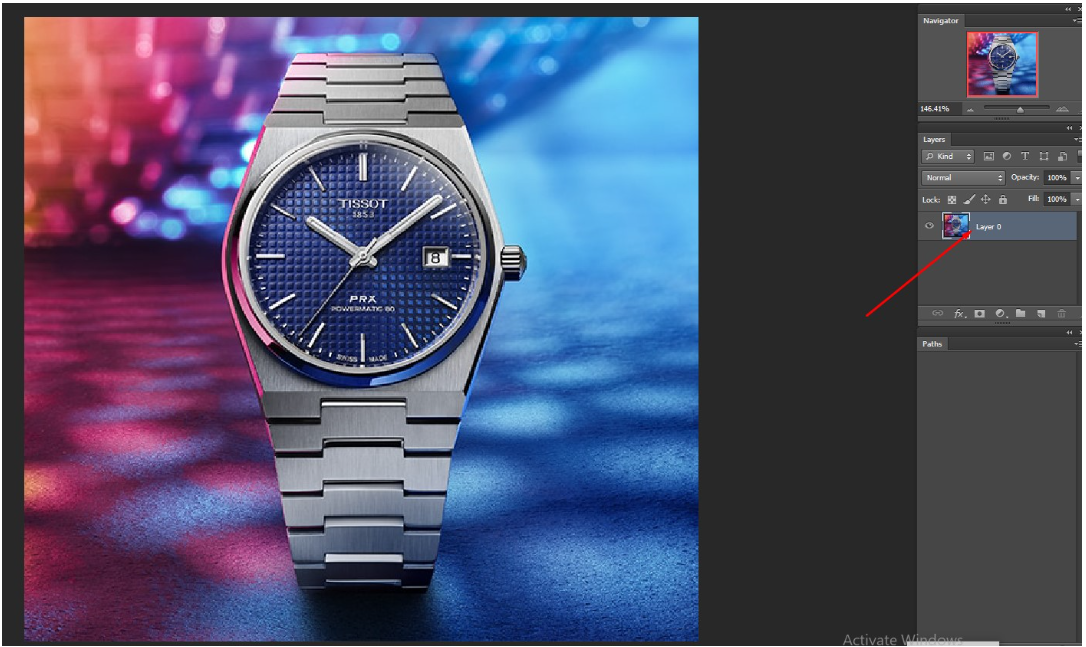
Then, you will see that ‘Layar 0’ is written on the layer, and there are no lock icons.
This is how your step one is done. Now, we will start step two, where we will select the image. The reason for making a selection is because we want to keep our required part of the image and remove other things from it.
Step 2: Make a selection of Pen tool
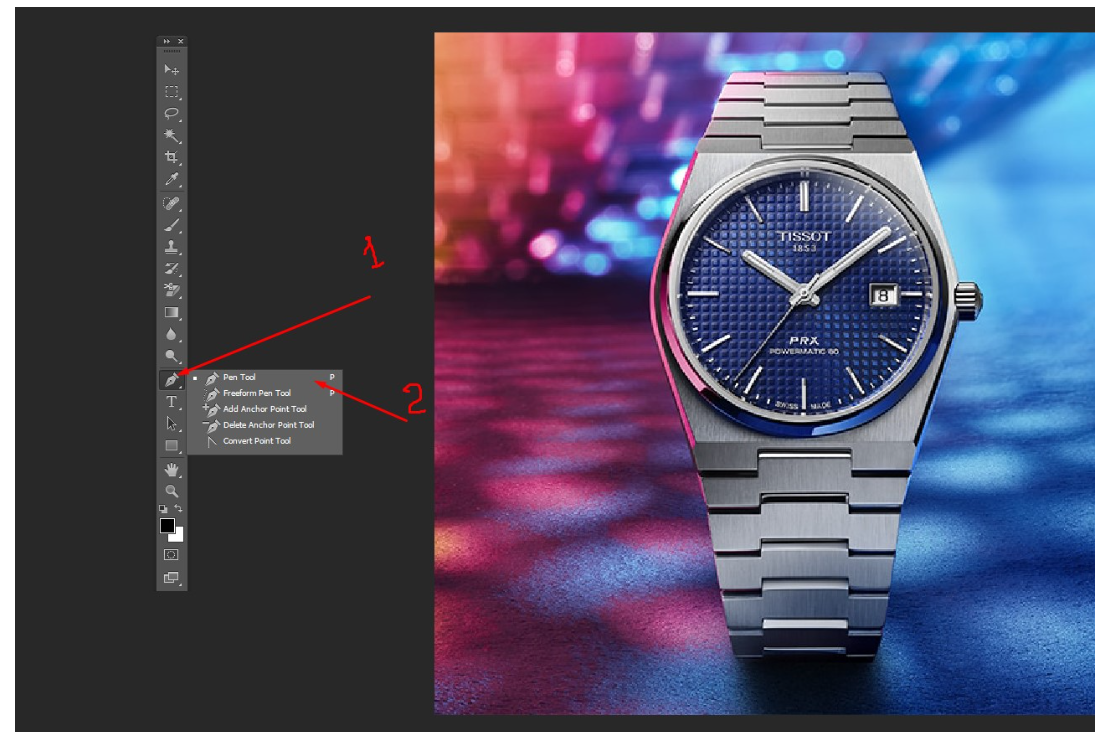
There are many ways to make a selection of the image but you will use the most common ‘Pen tool’ to perform the selection. The Pen tool is the most common sharp tool inside Photoshop to make a perfect selection.
You can press ‘P’ from the keyboard to select ‘Pen tool’ but there are other options available there as well. So, exactly like the image when you see the pen tool is selected you need to also look at the first option.
Step 3: Create a path on the image with the pen tool
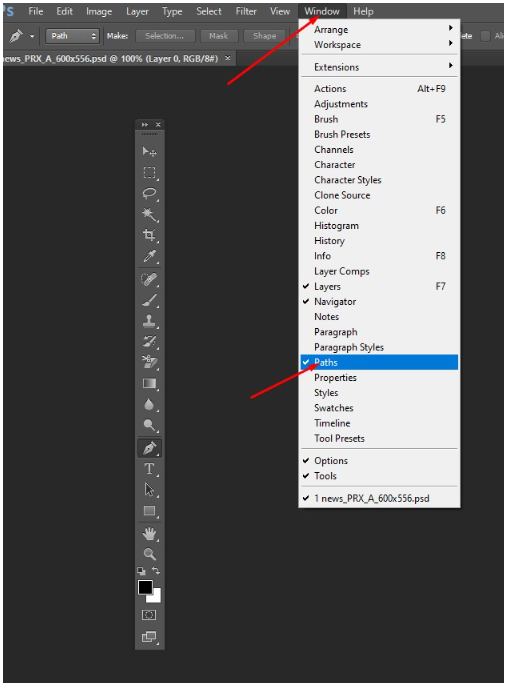
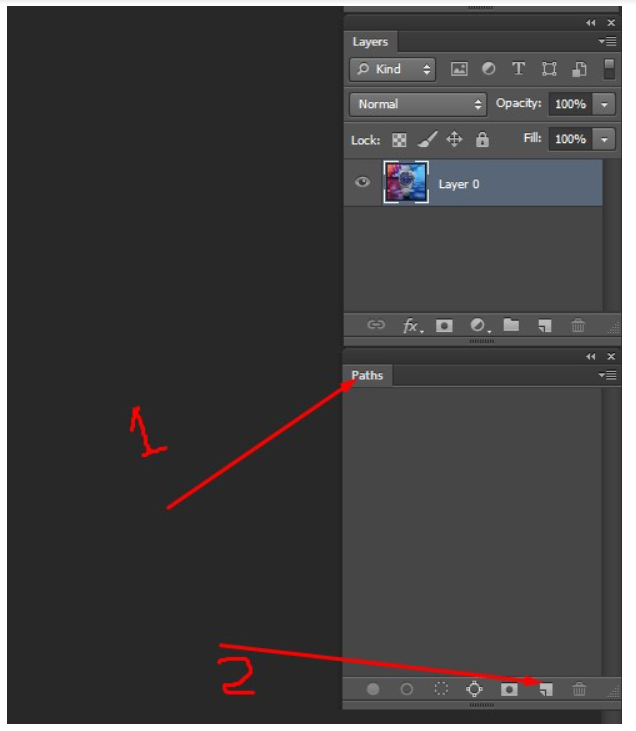
Now, the selection process begins. Before you make a selection on the image, you need to bring the path palette from the ‘Window’ Panel.
From the dropdown list, you have to check the ‘Paths’ option, which was checked on not. If it is not checked, then you have to click on it to check it. Look at the image below for a demonstration.
Now, you can see there is a new Path panel available under the Layer panel on the right side of Photoshop. For the second step, you need to click on the ‘Create new path’ icon. To understand this, look at the image below in step 2.
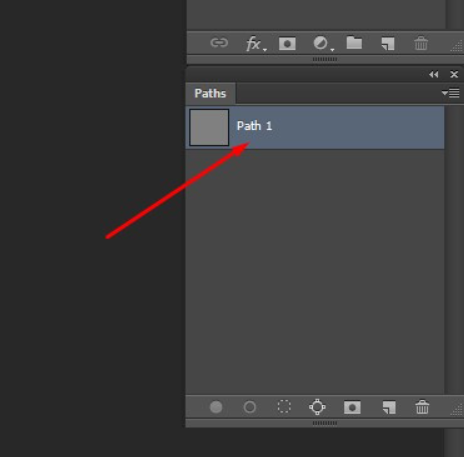
After clicking ‘Create a new path,’ there will be a new path layer will be available. It just looks like the image below.
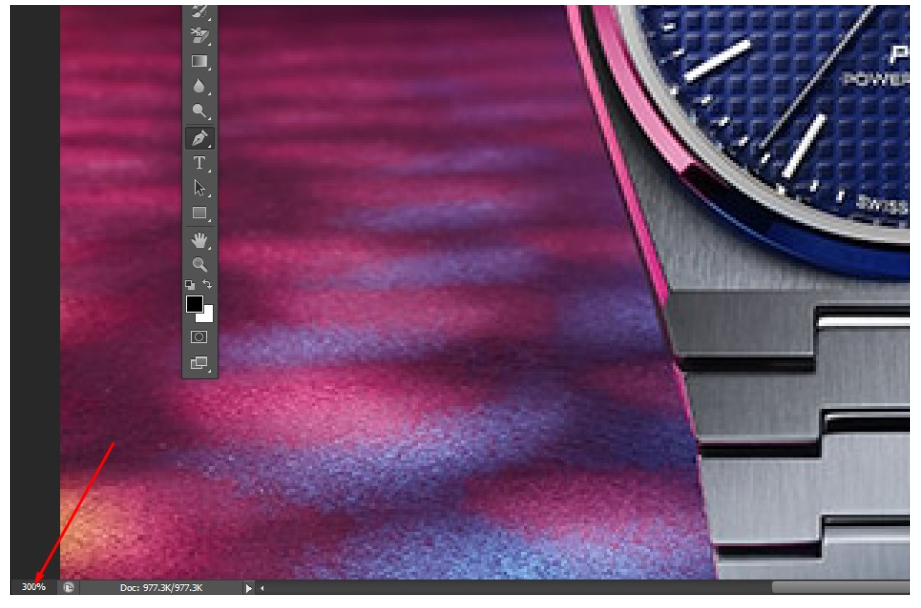
300% Zoom:
You must make the image as Zoomed as possible. The standard is 300%. This way, the image will be much bigger, and your selection will be good. You don’t have to be 100% perfect with your selection because by making it bigger, it’s easy for you. When you zoom out the image, you can realize the change.
Look at the left bottom side of the window, where you can see the current screen size. You can just click ‘Control and +’ to make the screen size bigger and ‘Control and—’ to make it smaller. Also, you can directly write the screen size in percentage by selecting the text with a double click. When you change the window size, look at the percentage.
Now, you are ready to create a path on your image. You can start anywhere in the image. Select the whole image by clicking around it. After making the selection, you need to join the path from where you started creating it.
The path creation process is not easy. You must practice it as much as possible to make a perfect selection. For example, when you are curving the path, you need to look at the forward path angle. Because of the next election, it will help you make the selection easy.
After joining the path from where you started, you must go to the Path panel again. Click on ‘Path 1’ and click on ‘Make Selection.’ Then, a pop-up window will appear where you give some feathers, like 0.2 or 0.3 percent, to make the selection a little blurry. By doing this, your cut-out result will be more precious and natural.
Look at the image below to demonstrate the thing.
Step 4: Create a mask to achieve dynamic background change.
The final step is to click ‘Add layer mask’ from the ‘Path panel.’
You can see the magic by clicking on ‘Add layer mask. ‘ Your image background will be completely transparent.
How to change the background color on a transparent image.
After creating transparency with the process mentioned above it is very easy for you to change or add a new background to any color for the image. Go to the ‘Layer panel’, and there you will see the icon below. If you bring your mouse pointer there, you will see ‘Create new fill or adjustment layer.’
Now click on the icon, and a drop-down list will appear. From the drop-down list, select the ‘Solid Color’ option.
When you click on the ‘Solid Color’ option, a pop-up window will appear, and you can now choose any color you want. When you choose a color, a new layer is automatically created above your image layer, which you created at the beginning of the process. Now, simply click on the ‘OK’ button.
What we have done so far is great, you just need to bring the ‘Color fill layer’ to the bottom of the ‘layer 0’. When you do it you can immediately see the background color of the image is changed.
Look at the final image now. The good thing is you can go back to the color layer you have just created and change the background color you want.
I hope it’s easy for you to create a transparent background now. If you have any questions on How to make a transparent background in Photoshop then please comment and for better understanding bellow given the video tutorial: